https://ift.tt/DNiCqdm Photo by Element5 Digital on Unsplash Publish your code as an API without the traditional server setup Introdu...

Publish your code as an API without the traditional server setup
Introduction
Azure functions is a “serverless solution” which means that you don’t have to worry about the traditional server setup. It can be used for variety of scenarios including a) building a web API, b) running scheduled tasks, c) respond to events like database changes etc. In this tutorial, we are going to use Azure functions to publish an application as a web API.

Environment configuration
If you haven’t used Azure functions before, then the most time-consuming step is the environment setup. I’ll suggest having the following setup:
- An Azure account with an active subscription. You can create an account for free.
- The Azure Functions Core Tools version 3.x.
- Python version 3.9.
- Visual Studio Code on one of the supported platforms (take a look at the supported platforms).
- The Python extension for Visual Studio Code.
- The Azure Functions extension for Visual Studio Code.
As you see, there are six main steps which might take up to few hours of your time. Luckily, you just have to do them once.
Initial structure
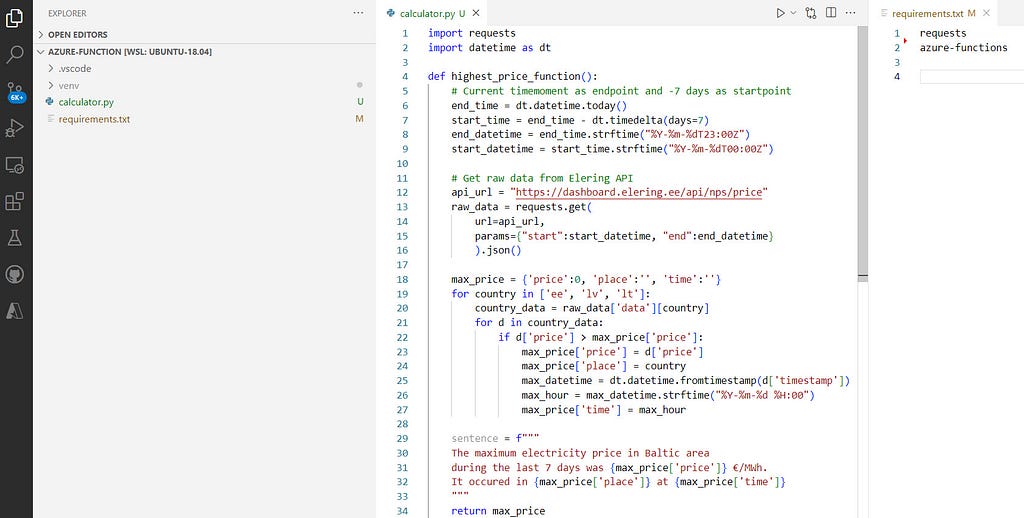
We start this project from the state where we already have the working app. Our application tells you, where, when and what was the highest electricity price in the Baltic area during the last 7-days (check the live application).
The initial structure of the project consists of the calculator.py file that includes the function for highest price calculation and the requirements.txt file that defines two libraries: requests and azure-functions.

Creating Azure function locally
To start wrapping our code into an Azure function, we first need to create the local Azure functions project. Follow the steps below (or detailed instructions by Microsoft):
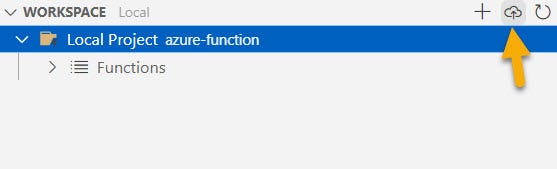
- Choose the Azure icon in the Activity bar. Then in the Workspace (local) area, select the + button, choose Create Function in the dropdown. When prompted, choose Create Function.
- Choose the directory location for your project workspace and choose Select.
- Provide the following information at the prompts:
3.1 Select a language: Python.
3.2 Select a Python interpreter to create a virtual environment.
3.3 select a template for your project’s function: choose HTTP trigger.
3.4 Provide a function name: Enter my-calculator.
3.5 Authorization level: Choose Anonymous, which lets anyone call your function endpoint.
3.6 Select how you would like to open your project: Choose Add to workspace.
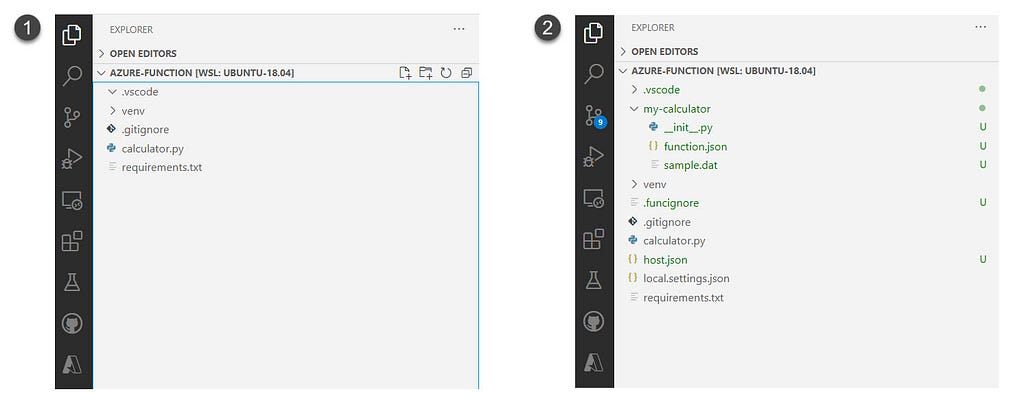
Visual Studio Code automatically creates the necessary files, and our project directory will now have the structure as shown on image 2 below:

Linking your code with the Azure function
At the moment, Azure function backbone is created but we haven’t linked our application to it.
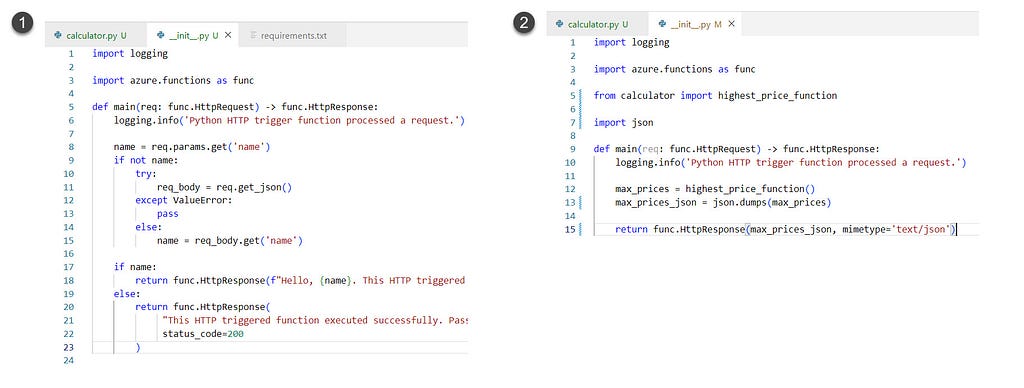
Open __init__.py file inside the my-calculator folder. This file includes the main function that will be run as your Azure Function. Currently, the file is filled with sample code (image 1 below). To run our calculator, we are doing the following modifications to the file:
- Import your function (in our example from calculator import highest_price_function,
- Import json library to convert the dictionary into JSON format (a standard output format of REST APIs).
- Replace the code inside the main function with your own logic:
a. Run the function and save the results.
b. Convert the result (our result is a dictionary) to JSON.
c. Return the JSON result.

Test the function locally
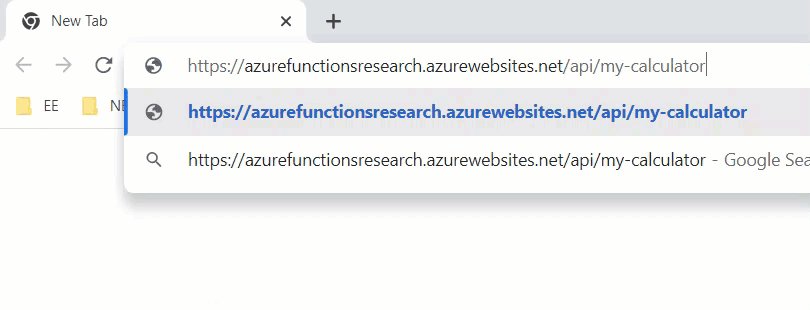
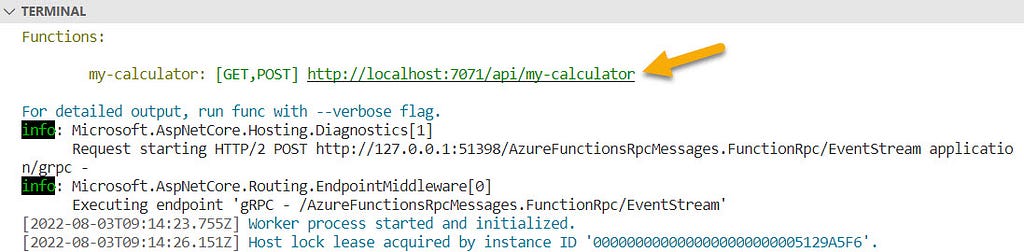
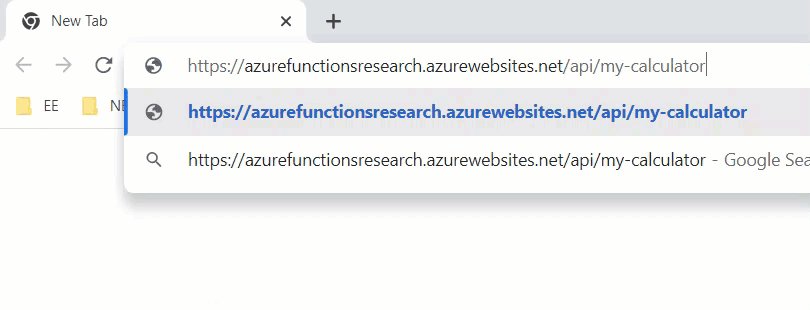
To start the function locally, press F5 or the play icon. If everything goes well, you’ll see the URL to the endpoint in your terminal window:

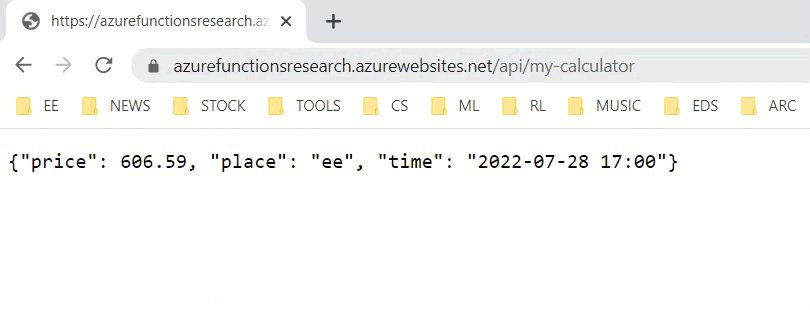
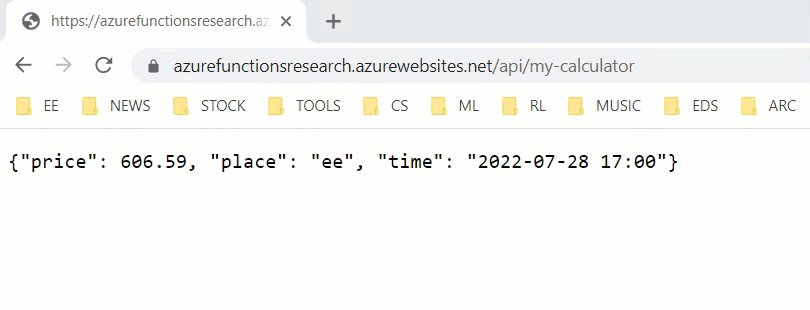
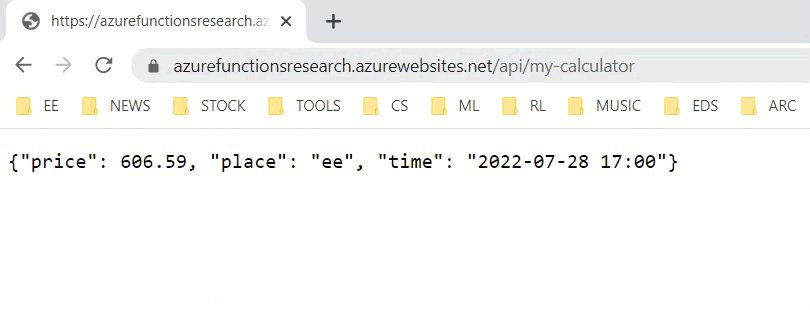
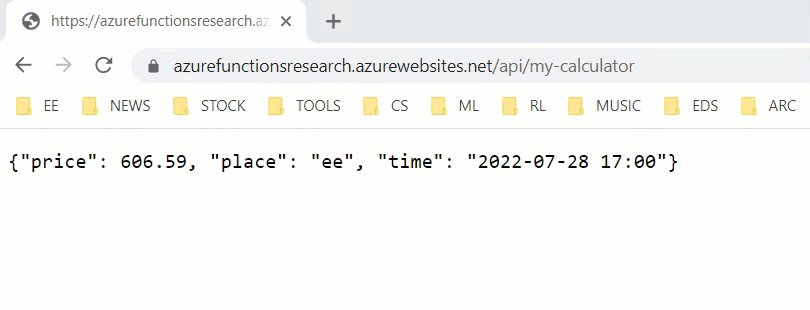
Copy this URL and paste it into our browser or simply click on it right inside VS Code:

Deploy the function to Azure cloud
We are now ready to deploy the function to Azure. Follow the steps below (or official instructions by Microsoft):
- Sign-in to Azure (if needed),
- Open Azure extension, select Create resource and search for “Create Function App”.
- Fill the prompts:
3.1 Select subscription — Choose the subscription (you won’t see this if there is only one subscription).
3.2 Enter globally unique name — Enter the name of your function.
3.3 Select a runtime stack — Choose the language version which you are using in your local machine.
3.4 Select a location for new resource — Choose some region near you. - In the WORKSPACE section of the Azure extension select the project folder and click on Deploy.

The application is now published and you can share it with anybody who is interested to use it (check the live application of this tutorial).
Summary
To summarize, Azure functions is definitely a tool to consider when you would like to share the prototype of your data application to the world:
- Documentation & tutorials — Very good
- Initial setup complexity — Medium
- Development complexity — Low-to-medium
- Deployment complexity — Low
- Authorization possibilities — High
- Authorization complexity — Low
- Speed & scalability — High level
- Monitoring — Highly functional out-of-box
- Pricing — Almost free (for prototyping)
You can read my full evaluation of Azure functions from this post. Have fun prototyping!
Tutorial of Python Azure functions was originally published in Towards Data Science on Medium, where people are continuing the conversation by highlighting and responding to this story.
from Towards Data Science - Medium https://ift.tt/BqYa3Jl
via RiYo Analytics

ليست هناك تعليقات